POWER AUTOMATE DESKTOP - DATABASE Pre-Requisites Power Automate Desktop Access to database Under the database action, we have only three sub actions, namely: Open SQL connection Execute SQL statement Close SQL connection Open SQL Connection The first step is to connect to the database. So, we will use the Open SQL connection action and provide a connection string to establish the connection (the connection string in the video is a sample). When the connection is successful, the connection details is stored in a variable during execution. Execute SQL statement This action can be used to execute SQL queries. Here, I am using select query and the result is stored in a variable of type datatable. Close SQL connection It is a best practice to always close the database connection once the required queries are executed. YAY! BONUS!😮 How to execute a stored procedure using database action? Stored Procedure without arguments Stored Procedure with arguments (Comma separated in...
Gallery Control In Canvas App
PRE-REQUISITE
- Login to Power Apps
- Create a sample canvas app
- Create a Dataverse table and add data into it, or use an already existing table. 👉Here's how to "Create Dataverse Table"
GALLERY CONTROL
- If you have a table, with a number of columns, and having different datatype, then you use the Gallery control in the Canvas app to display it using the Label control.
- You can also add other Controls like Icons, Buttons, within a Gallery.
- When you make changes to the first row of a gallery, the changes are reflected to the rest of the rows in that gallery.
TYPES OF GALLERY CONTROL IN CANVAS APP
VERTICAL GALLERY
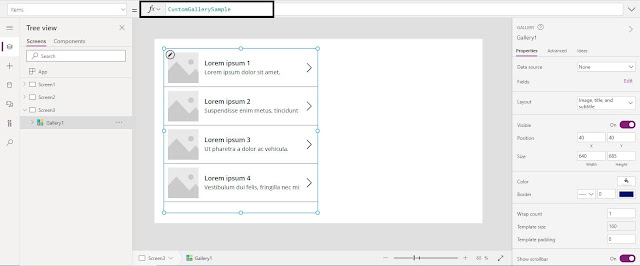
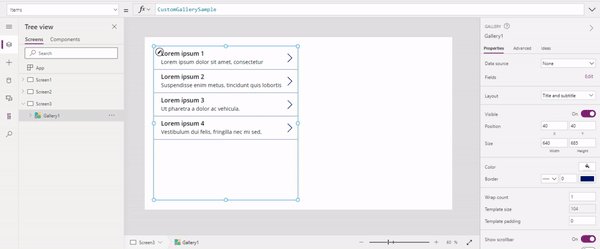
This is how a vertical gallery looks like. By default, the gallery is given a default source "CustomGallerySample" to display.
The gallery layout has an Image Control, an Icon and Two Label Controls, where one looks like Title & the other subtitle.
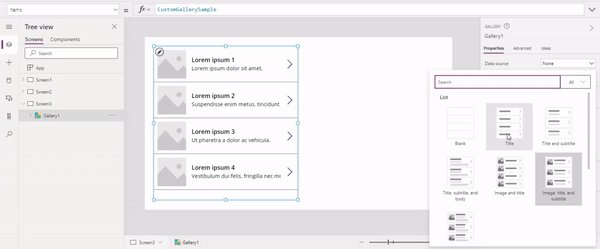
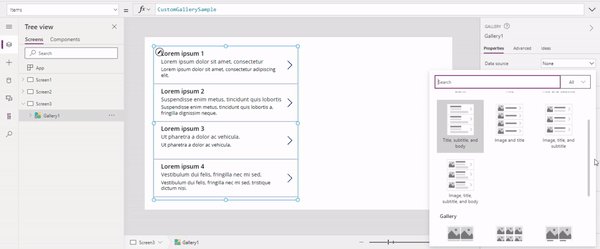
CHANGE GALLERY LAYOUT
CHANGE LAYOUT MANUALLY
You may also change the layout of the gallery, by modifying the first row of the gallery.
ADD OR REMOVE CONTROLS IN GALLERY
Select the Controls in the first row to remove it from the rest of the gallery.
Select the first row of the gallery to add the controls.
CHANGE DATA SOURCE OF GALLERY
Changing the data source to a Dataverse table.
Select the whole Gallery > Properties > Data Source > Search and select the table.
MODIFYING TEMPLATE SIZE (HEIGHT OF THE ROW)
Select the first row and decrease/increase its height.
CHANGE THE VALUE IN LABEL CONTROL
Select the first row of the gallery. Add a label.
Here I changed the Text value of Label control from ThisItem.'Created On' to ThisItem.Crust
Created On and Crust are the Column names in the Pizza table, the table which I have used as a Data Source in this Gallery.
That's a brief on the Gallery Control in PowerApps.
Please leave a comment if you have any doubts!




.gif)
.gif)
.gif)
.gif)
.gif)
Comments
Post a Comment