POWER AUTOMATE DESKTOP - DATABASE Pre-Requisites Power Automate Desktop Access to database Under the database action, we have only three sub actions, namely: Open SQL connection Execute SQL statement Close SQL connection Open SQL Connection The first step is to connect to the database. So, we will use the Open SQL connection action and provide a connection string to establish the connection (the connection string in the video is a sample). When the connection is successful, the connection details is stored in a variable during execution. Execute SQL statement This action can be used to execute SQL queries. Here, I am using select query and the result is stored in a variable of type datatable. Close SQL connection It is a best practice to always close the database connection once the required queries are executed. YAY! BONUS!😮 How to execute a stored procedure using database action? Stored Procedure without arguments Stored Procedure with arguments (Comma separated in...
Set ( ) function - Canvas App
PRE-REQUISITE
- Login to Power Apps
- Create a blank canvas app with screen-size of your choice
In this post, we learn how to use the Set ( ) function in Canvas app for variables of different datatypes.
Setting Text/String variable
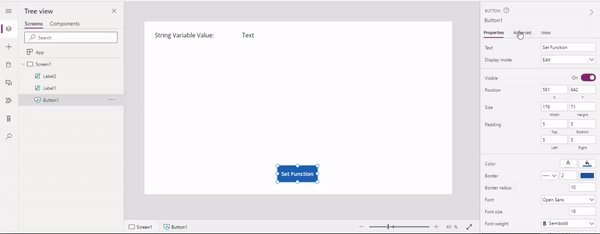
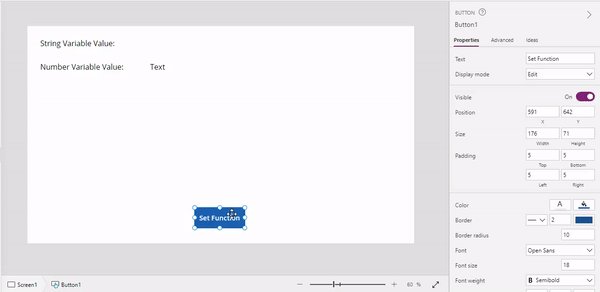
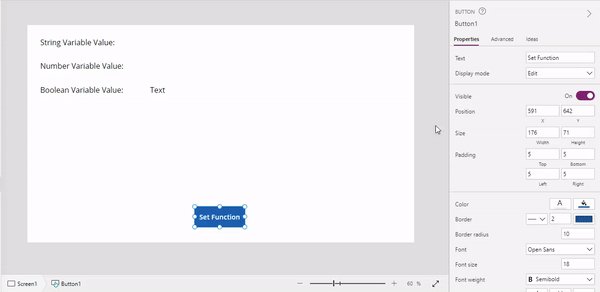
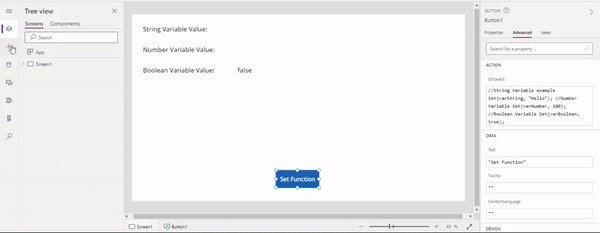
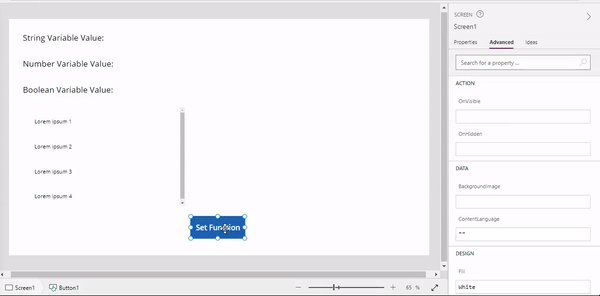
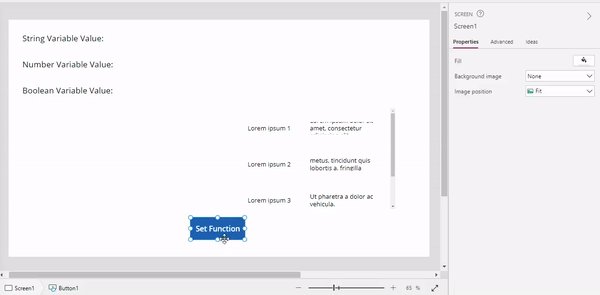
To demonstrate this, I will first add a Button [UI element] into the Canvas.
In the Button properties on the right side, I will change the text within the button.
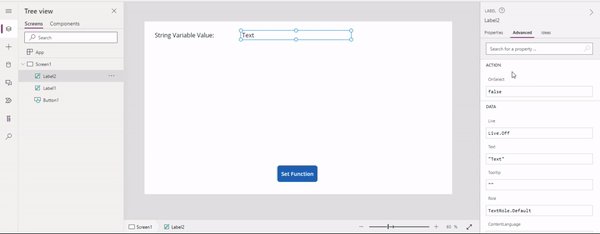
I will also add Text Labels to display a text.
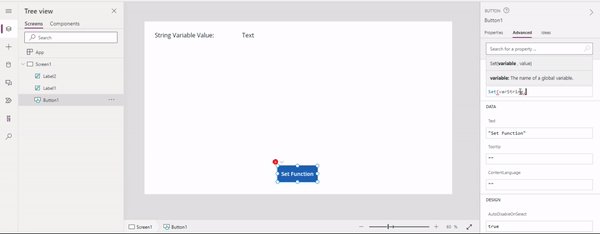
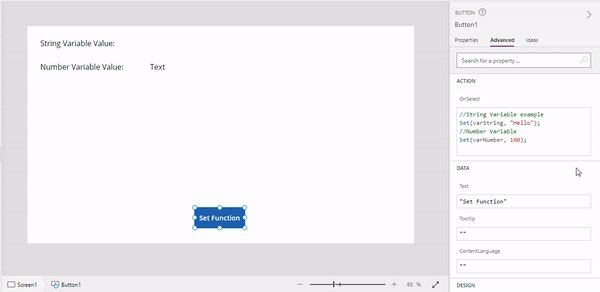
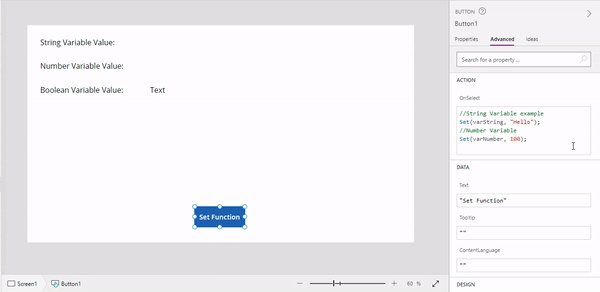
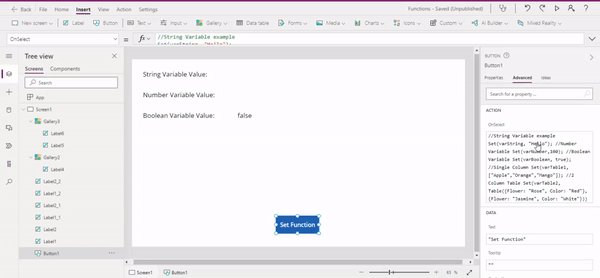
Using Set ( ) function to set a text "Hello" to a global variable called "varString". Displaying this variable value in the Text Label.
Set ( varString, "Hello" );
OnSelect: What has to happen when we select that UI element i.e., giving the button a behavior [Giving it a Purpose 😉]
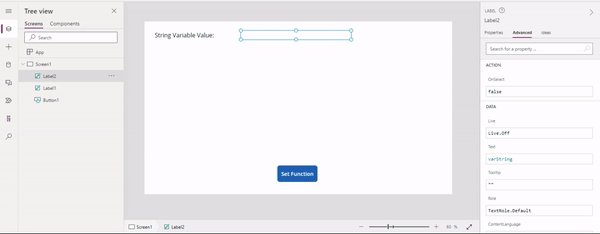
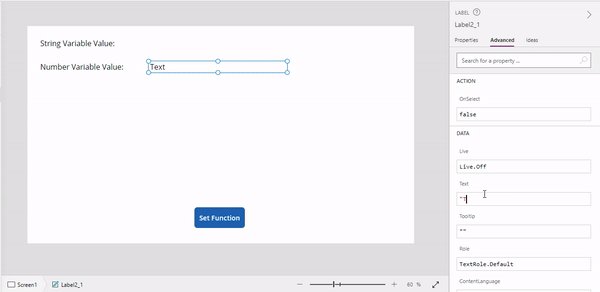
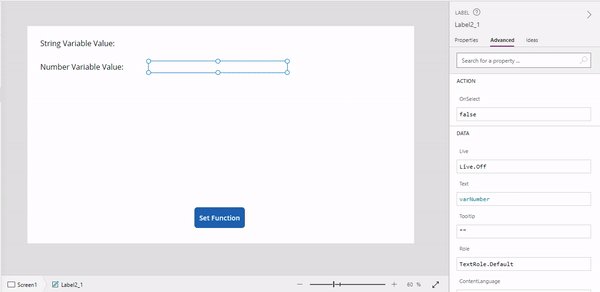
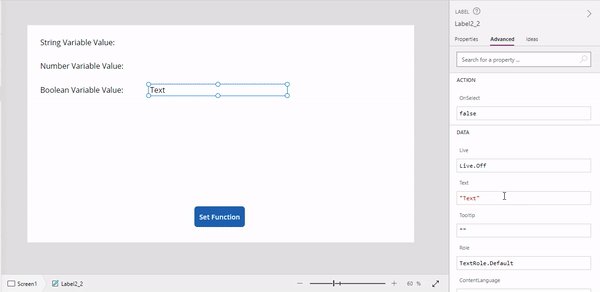
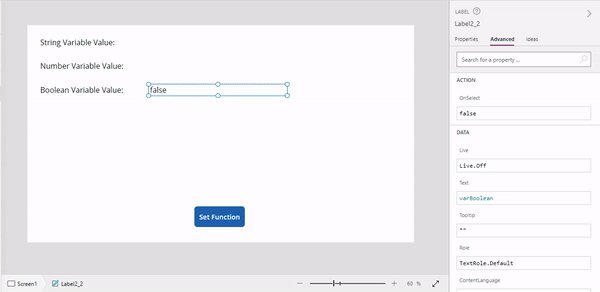
Notice that when we choose the variable "varString" under the text property of the label, the label becomes empty.
The value "Hello" will only be visible when you actually play the app and click on the button. The Setting of value only happens once the button is clicked. The string variable is empty by default.
Setting Number Variable
Similarly, using Set ( ) to assign numerical value "100" to a global variable called "varNumber".
Set ( varNumber, 100 );
Note: We can have multiple formulae within the same Button>"OnSelect" section, provided that each formulae is separated by a semi-colon.
Setting Boolean Variable
Using Set ( ) to assign boolean value "true" to a global variable called "varBoolean".
Set ( varBoolean, true );
Note: The default value of a Boolean Variable is "false".
Setting Table Value
Using Set ( ) to assign Single Column Table value to a global variable called "varTable1".
Set ( varTable1, [" Apple "," Orange "," Mango "] );
Tables can be displayed using a Gallery.
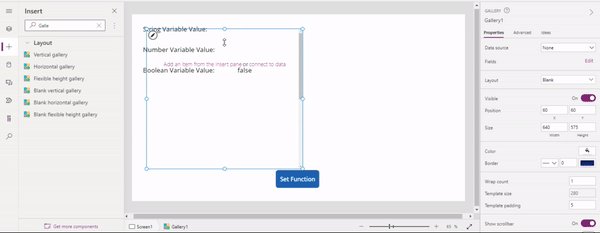
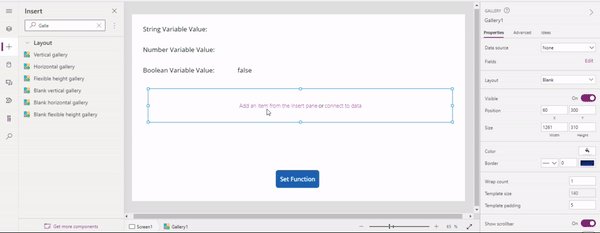
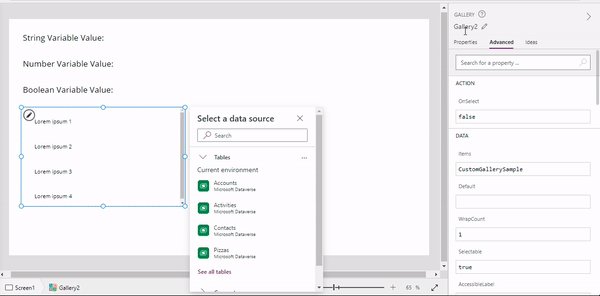
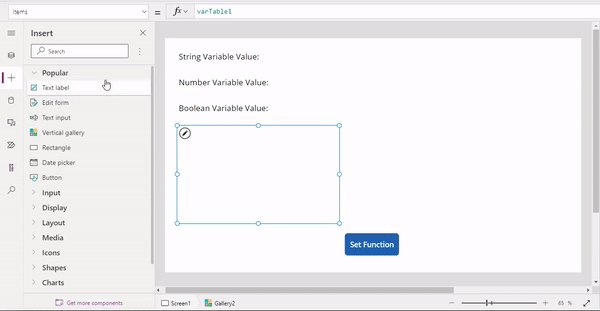
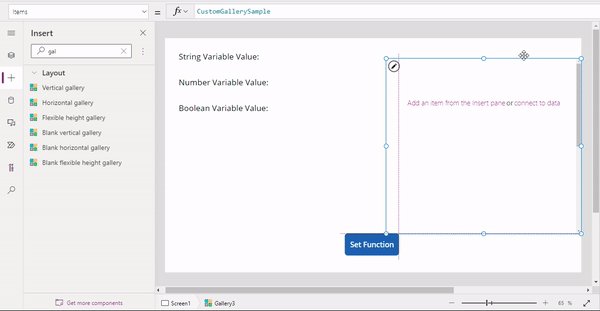
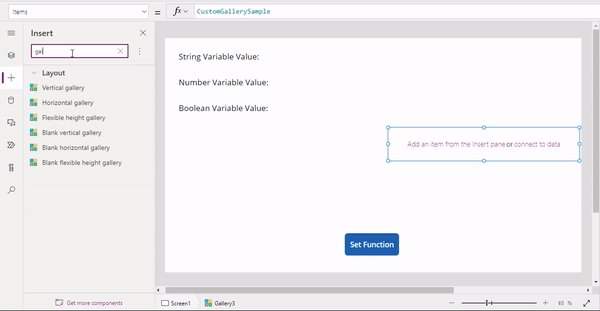
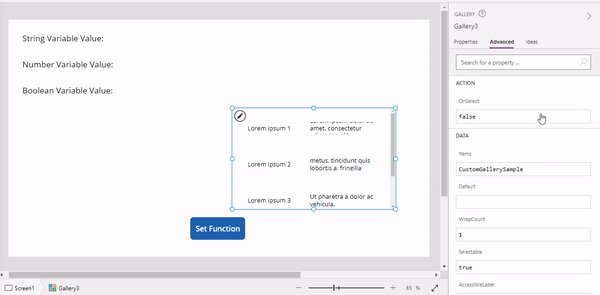
From Insert Tab ( + ) in the left, search for "Blank Vertical Gallery" and put it in the Canvas. Adjust the height and width of the gallery.
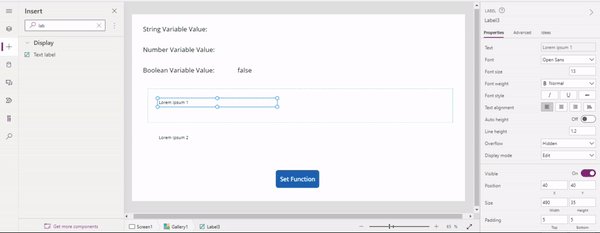
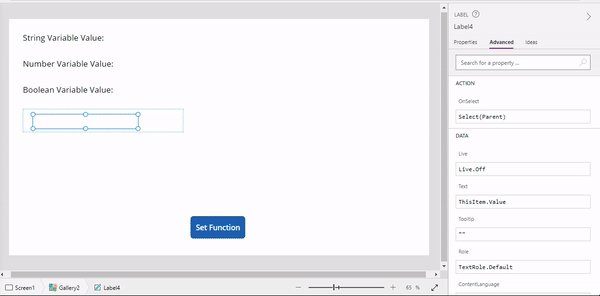
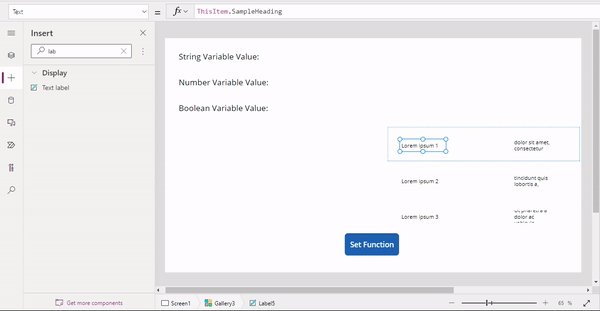
Then, select the first row of the gallery and insert a "Text Label"
Note: To select the first row, select on the text "Add an item from the insert pane or connect to data" within the Gallery.
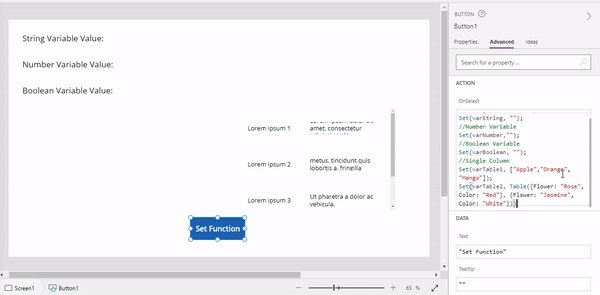
Select the Button, add the formula in the "OnSelect" section of the Advanced tab.
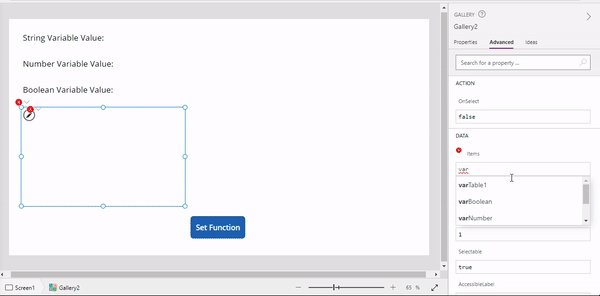
Select the gallery, in advanced tab on the right-hand side, under "Items" section mention the variable "varTable1"
Using Set ( ) to assign Multiple Column Table value to a global variable called "varTable2".
Set(varTable2, Table({Flower: "Rose", Color: "Red"}, {Flower: "Jasmine", Color: "White"}));
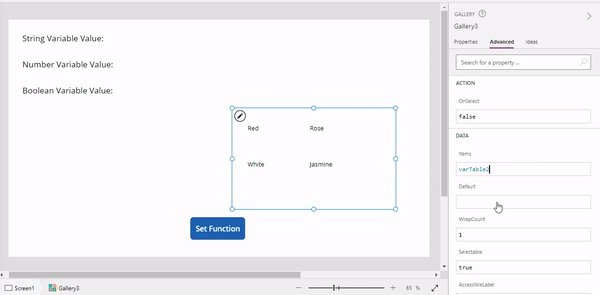
Add another gallery, format it as you please.
Since, we want to display 2 columns, to this gallery, I add 2 "Text Label"
In the "OnSelect" section of the Button, add the formula.
Select the gallery, and provide the table variable "varTable2" in "Items" section.
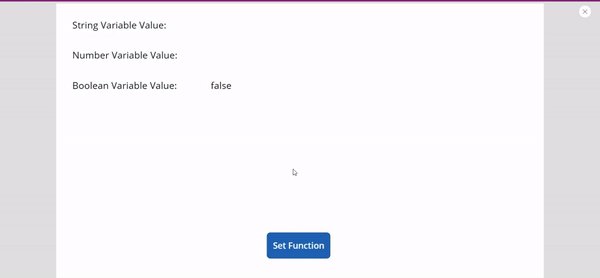
Time to test the Button functionality
Play the app, by clicking on the play button on the top-right corner of the editor.
Then click on the button.
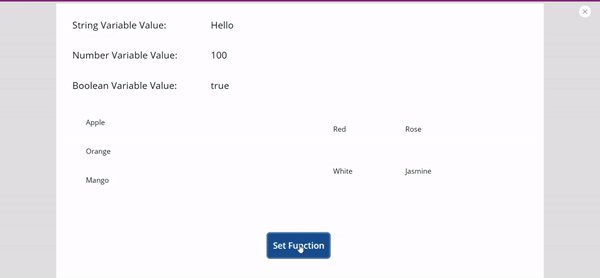
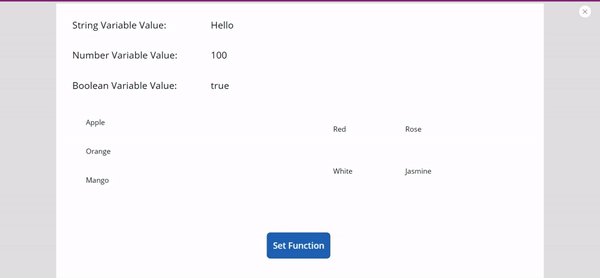
Like magic💥, you see all the values we assigned to the variables in these Text Labels and Galleries.
Let's change some values and try again
As the variables we create using Set ( ) are Global Variables, we can also use this variable values in other screens within this app.
Add another screen, use a Text Label to display the variables we created in previous screen.
I get that this was a bit much, but a little practice around this must help with our Canvas App development skill.
Please do leave a comment or reach out to me via mail, if you have any doubts or issues regarding this topic.














Comments
Post a Comment