POWER AUTOMATE DESKTOP - DATABASE Pre-Requisites Power Automate Desktop Access to database Under the database action, we have only three sub actions, namely: Open SQL connection Execute SQL statement Close SQL connection Open SQL Connection The first step is to connect to the database. So, we will use the Open SQL connection action and provide a connection string to establish the connection (the connection string in the video is a sample). When the connection is successful, the connection details is stored in a variable during execution. Execute SQL statement This action can be used to execute SQL queries. Here, I am using select query and the result is stored in a variable of type datatable. Close SQL connection It is a best practice to always close the database connection once the required queries are executed. YAY! BONUS!😮 How to execute a stored procedure using database action? Stored Procedure without arguments Stored Procedure with arguments (Comma separated in...
Back ( ) & Navigate ( ) - Canvas App
PRE-REQUISITE
- Login to your Power Platform
- Create a Canvas App of your desired screen-size
NAVIGATE ( )
Navigate allows you to switch between screens. That is, telling my app that when I click some UI element/Control [like a button], I want this screen to appear/be displayed on the screen.
BACK ( )
Back allows you to get back to the screen which was displayed before the current screen. That is, telling my app to go back to previous screen when I click on some UI element [like a back button].
USING NAVIGATE AND BACK IN CANVAS APP
A minimum of two screens are required to switch between them using Navigate and Back.
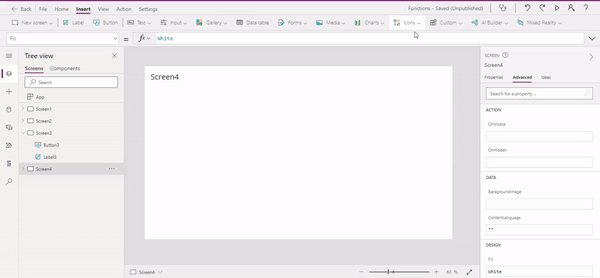
Adding new screen in the Canvas App
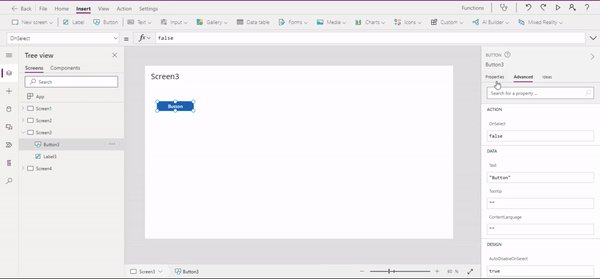
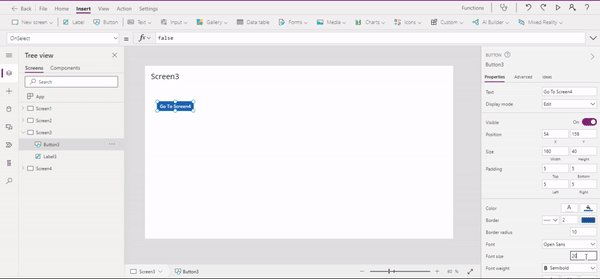
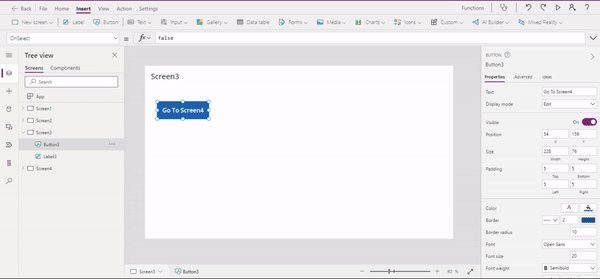
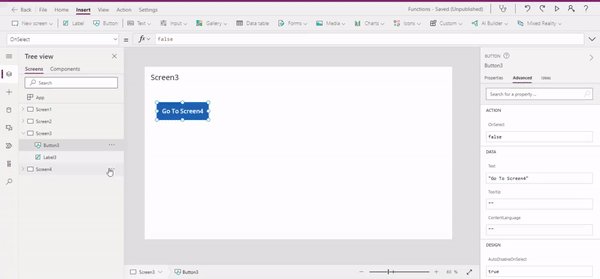
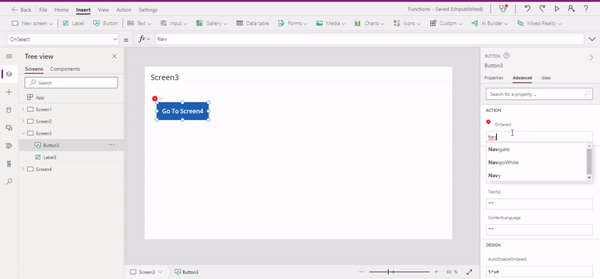
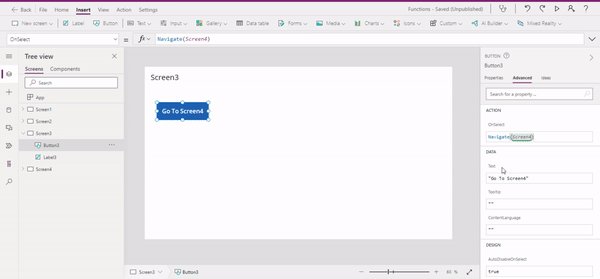
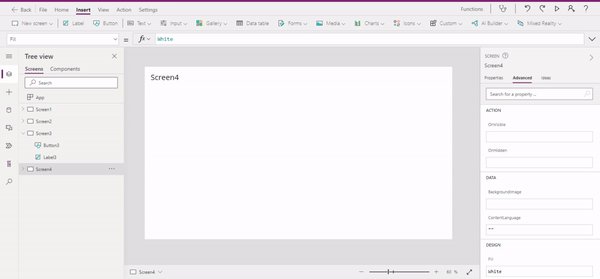
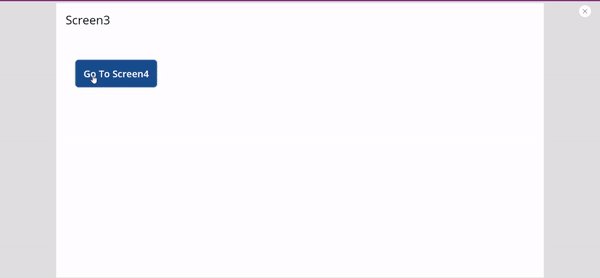
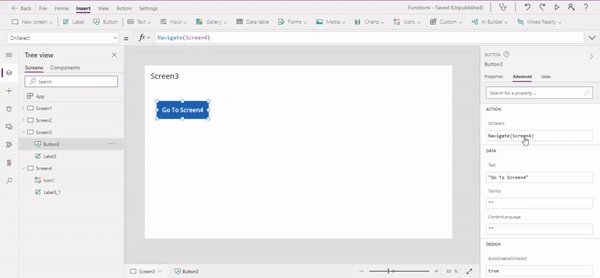
Use the formula "Navigate(ScreenName)" in the OnSelect property of the Button. Then, Play the app to see when the button is clicked, we navigate from Screen3 to Screen4.
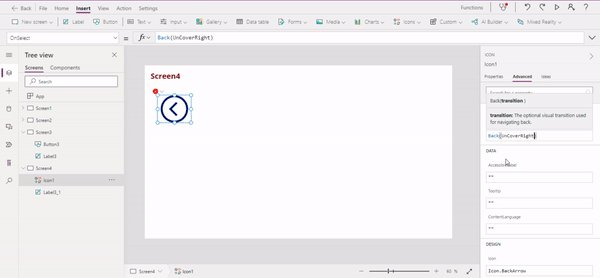
Objective 2: I will use Back to go back from Screen4 to Screen3 using the Back Icon and Back formula
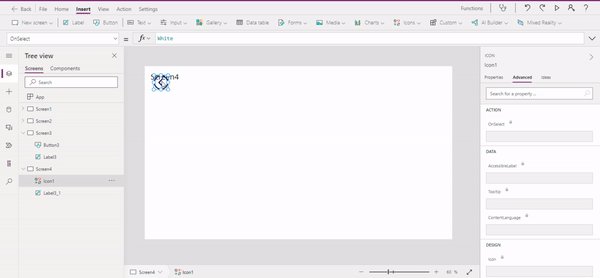
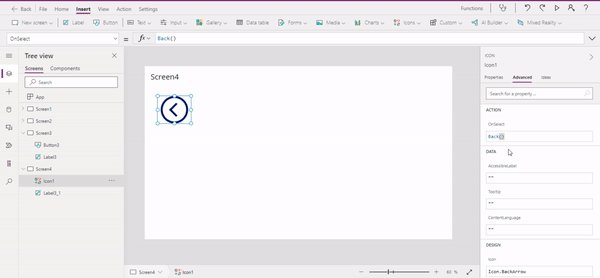
In Screen4, Insert Back Icon and put "Back ( )" formula in the OnSelect property.
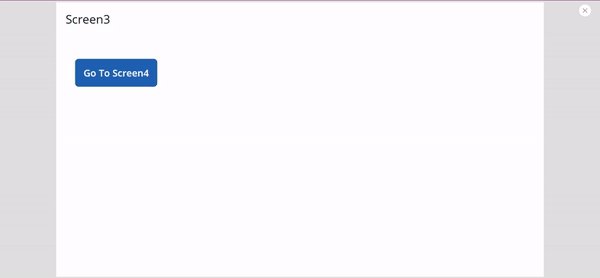
Now we can navigate between screens
Extra Fun!
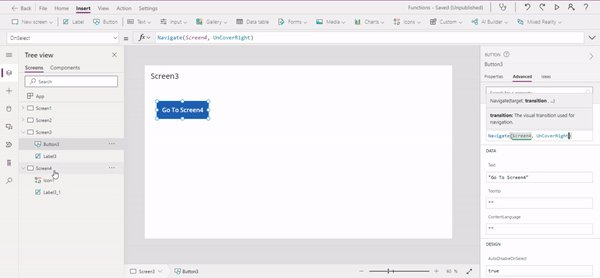
While navigating between screens, we can give it fun transitions like, Sliding left, SlidingRight Fading, etc.
Here's how you do that!
To explore more on transitions, Go here👉 Transitions With Navigate & Back
Thank You for visiting my blog.
Please leave a comment if you have any questions.






Comments
Post a Comment